C语言数组实例
知识蒸馏
用户空间驱动
分享
引用
diffusion model
html静态网页
openssl
AppCube
NPDP认证
ATECLOUD
rockchip
OData
hdfs
游戏程序
51单片机
重构
天鹰算法优化随机森林多分类
原型模式
文件共享
routerview
2024/4/11 21:06:13vue2/vue3 Transition+routerView实现过渡动画效果
这里涉及到两个知识点:TransitionrouterView,下面先展示下vue官网相关使用说明: Vue 提供了Transition内置组件,可以帮助制作基于状态变化的过渡和动画: Transition | Vue.js <router-view>是基本的动态组件&…
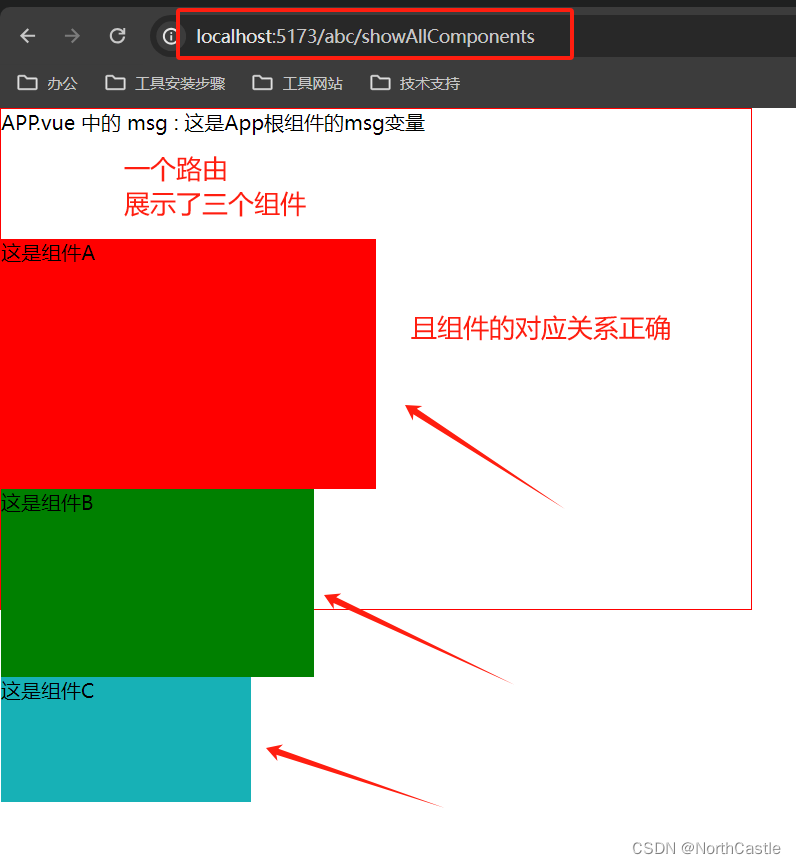
Vue3-31-路由-RouterView的name属性的作用
作用描述 <router-view> 标签是用来渲染路由对应的组件的位置; 默认情况下,一个路由是只对应一个组件的。 但是,可以通过给 <router-view> 指定 name 属性的方式,实现同时渲染多个组件的效果。 这也叫做 命名视图。 注…